# Critical Rending Path
The Critical Rendering Path is the sequence of steps that the browser goes through to convert the HTML, CSS, and JavaScript into pixels on the screen. Optimizing the critical render path improves render performance. The critical rendering path includes the Document Object Model(DOM), CSS Object Model(CSSOM), render tree and layout.
# Understanding CRP
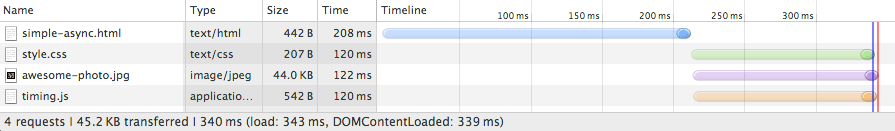
Web performance includes the server requests and responses, loading, scripting, rendering, layout, and the painting of the pixels to the screen.
A request for a web page starts with an HTML request. The server returns the HTML, response headers and data. The browser then begins parsing the HTML, converting the received bytes to the DOM tree. The browser continues to parse the HTML making requests and building the DOM, until it gets to the end, at which point it constructs the CSS object model.

With the DOM and CSSOM complete, the browser builds the render tree, computing the styles for all the visible content. After the render tree is complete, layout occurs, defining the location and size of all the render tree elements. Once complete, the page is rendered, or 'painted' on the screen.
In order to render content the browser has to go through a series of steps:
- DOM
- CSSOM
- Render Tree
- Layout
- Paint
# Document Object Model
DOM construction is incremental. The HTML response turns into tokens which turns into nodes which turn into the DOM Tree. A single DOM node starts with a startTag token and ends with an endTag token. Nodes contain all relevant information about the HTML element. The information is described using tokens. Nodes are connected into a DOM tree based on token hierarchy. If another set of startTag and endTag tokens come between a set of startTag and endTags, you have a node inside a node, which is how we define the hierarchy of the DOM tree.
The greater the number of nodes, the longer the following events in the critical rendering path will take. Measure! A few extra nodes won't make a big difference, but keep in mind that adding many extra nodes will impact performance.
# CSS Object Model
The DOM contains all the content of the page. The CSSOM contains all the information on how to style the DOM. CSSOM is similar to the DOM, but different. While the DOM construction is incremental, CSSOM is not. CSS is render blocking: the browser blocks page rendering until it receives and processes all of the CSS. CSS is render blocking because rules can be overwritten, so the content can't be rendered until the CSSOM is complete.
# Render Tree
The render tree captures both the content and the styles: the DOM and CSSOM trees are combined into the render tree. To construct the render tree, the browser checks every node, starting from root of the DOM tree, and determines which CSS rules are attached.
The render tree only captures visible content. The head section (generally) doesn't contain any visible information, and is therefore not included in the render tree. If there's a display: none; set on an element, neither it, nor any of its descendants, are in the render tree.
# Layout
Once the render tree is built, layout becomes possible. Layout is dependent on the size of screen. The layout step determines where and how the elements are positioned on the page, determining the width and height of each element, and where they are in relation to each other.
# Paint
The last step is painting the pixels to the screen. Once the render tree is created and layout occurs, the pixels can be painted to the screen. On load, the entire screen is painted. After that, only impacted areas of the screen will be repainted, as browsers are optimized to repaint the minimum area required.
# Dealing with JavaScript

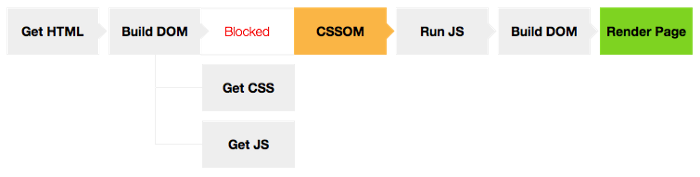
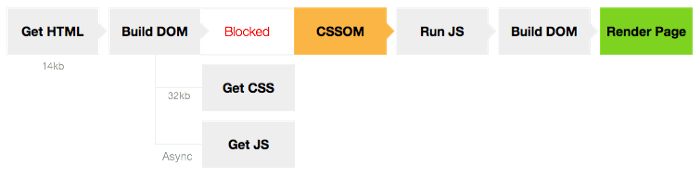
There are only two cases when Javascript does not block on CSSOM:
- Inlined scripts above the css files link in the head tag;
- Async scripts.
Make all Javascript async
Async scripts don’t block DOM construction and don’t have the need to wait for the CSSOM event, this way your critical rendering path stays free from Javascript interference. This is a crucial part of optimising for the critical rendering path.

# Optimizing for CRP
Improve page load speed by prioritizing which resources get loaded, controlling the order in which they are loaded, and reducing the file sizes of those resources.
Performance tips include:
- minimizing the number of critical resources by deferring non-critical ones' download, marking them as async, or eliminating them altogether
- optimizing the number of requests required along with the file size of each request
- optimizing the order in which critical resources are loaded by prioritizing the downloading of critical assets, thereby shortening the critical path length.
# Reference